Node.js(REST API)+ Vue.js / Nuxt.js(前端/后端)+ MySQL样板 这是一个样板项目。 该项目包含Node.js REST API和Vue.js使用BootstrapVue开发的前端/后端。 API Node.js,Express,Webpack,Express Validator,...
”vue.js nuxt3 nuxt vue3“ 的搜索结果
Learn-shop.io-layout 用于学习laravel,vue.js / nuxt.js和前端设计工程的仓库
前端菜鸟最近在开发新的项目,准备用Vue3,遇到了一些问题 在2.X版本中创建一个vue 实例是通过 new Vue()来实现的,到了3.X中则是通过使用createApp这个 API返回一个应用实例,并且可以通过链条的方式继续调用其他的...
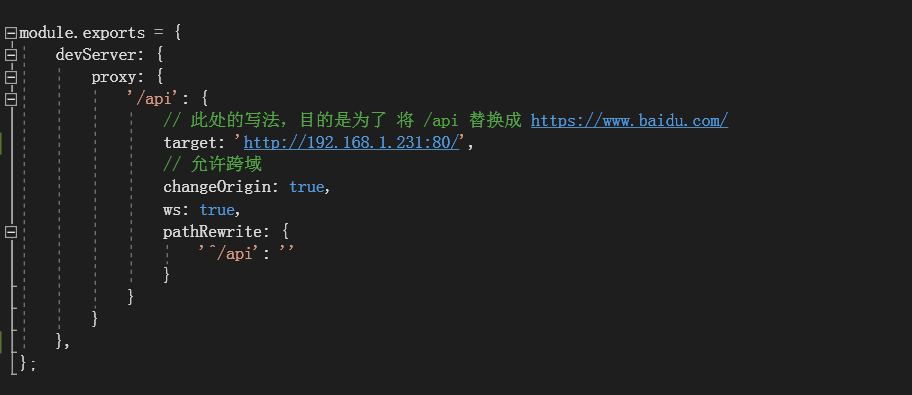
vue.config.js是一个可选的文件,如果有的话再项目启动的时候会自动加载 这个文件把所有的配置项导出去 module.exports = { ... } 如果想要用ts注解的话 @vue/cli-service 里有 defineConfig函数 专门注解配置...
第一:在拓展应用的文件夹中找到文件manifest.json,打开并将此处的false改成true。 第二:在vuejs devtool拓展程序的详情页中开启以下两个选项 如果你看到这,恭喜你,看到全网解决这个问题的方法!...
此存储库适用于已经熟悉React.js或Vue.js并想在另一个框架中找到相对语法的人。 :star: 版本 公开问题和公关 下载/周 React: 167,022 17.0.2 707 10,049,142 Vue: 182,146 2.6.12 526 2,196,009 ...
在main.js中添加一个变量到 Vue.prototype Vue.prototype.$appName = 'My App' 这样 $appName 就在所有的 Vue 实例中可用了,甚至在实例被创建之前就可以 new Vue({ beforeCreate: function () { console.log...
1) 类型:boolean 2)默认值:true (生产版为 false) ...Vue.config.devtools = true 配置是否允许 vue-devtools 检查代码。开发版本默认为 true,生产版本默认为 false。生产版本设为 true 可以启用检查。 ...
Vue中 Vue.extend() 详解及使用
vue.js 前端框架,2.0版本
一. 学前了解 1.1 前置知识 ... CSS: 层叠样式表,包括颜色,大小,字体等,实现漂亮,布局合理的效果。...1.2 学习vue3.x的相关网站 官网:https://vuejs.org/ 中文官网:https://cn.vuejs.org/ 中文官网vue3:https:/
直接引入vue.js文件2.CDN3.注意事项(其中的小问题) 个人是跟着尚硅谷的课程做的笔记**** -----个人第一篇博客,纯是记录自己学习的过程,有哪些错误请各位大神指点---- 1.直接引入vue.js文件 <script type=...
项目package.json 脚本配置项目是否为用 vue-cli-service serve 启动就会用 vue.config.js; 用 webpack-dev-server 启动就会用 wepback.config.js(默认)。关于 Vue学习笔记 —— 关于vue.config.js不生效的解决...
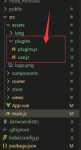
vue.config.js 不生效 vue.config.js 文件  main.js 文件 ![图片说明]...
vue .env文件
标签: vue.js
使用Vue.component()方法注册全局组件。 这个方法接收两个参数: 第一个参数是自定义元素名称,也就是将来在别的组件中使用这个组件的标签名称。 第二个参数是将要注册的Vue组件。 import Vue from '...
什么是Vue.nextTick()?? 定义:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。 所以就衍生出了这个获取更新后的DOM的Vue方法。所以放在Vue.nextTick()回调...
问题: 在学习Vue 3的时候,发现...Vue.use(router) 原因: Vue.use()是Vue 2安装插件的方式 在Vue 3中,import Vue from 'vue'并不能导出”vue“这个包 Vue 3使用createApp(App) 返回应用实例 正解: import { cre
1.打开Vue官网 https://vuejs.org/ 2.下载步骤 ①第一步 ②第二步 ③第三步 ④第四步,下载完成
推荐文章
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地
- echart省会流向图(物流运输、地图)_java+echart地图+物流跟踪-程序员宅基地
- Ceph源码解析:读写流程_ceph 发送数据到其他副本的源码-程序员宅基地